I really wanted to be able to produce cool-sounding electronic music, but I had a problem: I didn’t understand anything about how music production or sound worked. I have a habit of downloading every free VST ever made and playing with them in Reaper for about five minutes each, but I could never figure out how to really use any of them. I had heard good things about these VSTs, but to an absolute beginner they are quite opaque.

After some desperate flailing around had led me to some surprisingly helpful and delightfully vintage explanatory videos, I decided that to really grok this I was going to need to learn by making something with code.
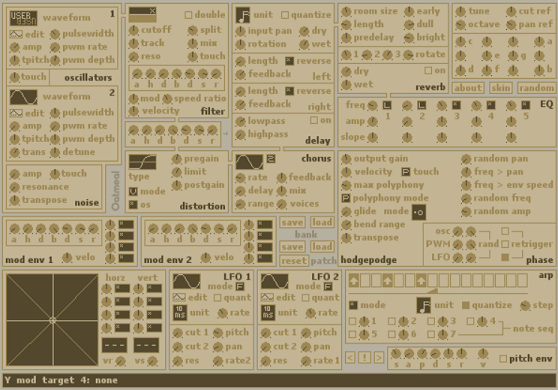
The end product is a pretty bare-bones and ugly browser synthesizer front-end that pretty much entirely relies on the amazing Tone.js library, as well as a sequencer that will use the synth to play its sequences.
Synth
The synth has the following features:
- Two oscillators with independently adjustable frequencies and volumes that can generate four different waveforms (sine, square, triangle, and sawtooth)
- An ADSR amplitude envelope
- A low-pass and high-pass filter
- An four waveform LFO that can be applied to the frequency (for vibrato) or amplitude/volume (for tremolo).
- Two instruments, in case you want to experiment and play around with a second sound without getting rid of the first one.
- MIDI controller functionality:
- You should be able to plug in a MIDI controller and play music using its keys (built using WebMidi.js library)
- Each of the browser synth’s virtual knobs can be tied to an actual knob or slider on a MIDI controller: simply click the Map button above the knob and then rotate/slide the corresponding knob or slider on your MIDI controller that you want to control it with; from that point on there should be a link between the physical and digital knobs.
- There is an option for velocity sensitivity, meaning that how hard you press the keys will be taken into account when producing sound.
Sequencer
The sequencer, as the name implies, can be used to create a sequence of notes that will be played on repeat, using the synth to generate the sounds. It has the following features:
- A very basic sequencer with an octave of notes to use. Each column represents a single beat, with each row being a different note you can “activate” for that beat (with C4 at the bottom and C5 at the top); the bottom row is used to keep track of what note is being played. Each collection of columns separated by pipe characters represents a measure (with the default being four beats per measure).
- Change the BPM by either typing it in or clicking on the clapping icon (👏) at whatever rate you would like the sequencer to play.
- You can also change the number of measures or beats per measure.
- You can save your sequence as a json file and then load a saved sequence later. Try loading in this example, a poor attempt at Maggie Rogers’ song “Alaska”.
- You can record sequences (or your keyboard playing) and either play it back or save it (built using recorder.js). Here is a 9-second example of the previous sequence (I suggest listening to the original song instead).